Cara Membuat Widget Recent Post (Postingan Terbaru) Keren dan Simple di Blog
Halo sobat blogger, selamat datang di GO-BLOGGER. Pada artikel kali ini saya ingin berbagi sedikit tutorial tentang blogging yaitu Cara Membuat Widget Recent Post (Postingan Terbaru) Keren dan Simple/sederhana di Blog. Saya membuat tutorial ini supaya blog saya tampilannya menjadi lebih cantik dan enak dipandang semua orang.

Saya mendapat ilmu ini dari channel Youtube Mas Timon. Saya sangat berterima kasih pada Mas Timon karena Mas Timon saya jadi lebih paham tentang dunia blogging dan semangat untuk menekuni blog ini. Oke, widget ini sangat mudah dibuat, kalian bisa praktekan di blog kalian agar blog kalian juga menjadi keren dan simple. Widget recent post ini juga membuat blog menjadi ringan saat diakses. Langsung saja silahkan simak tutorialnya.
Baca Juga : Cara Mengubah Tombol Share Google Plus di Blog Template Viomagz

Kedua Klik pada kode html kemudian tekan ctrl+F, kemudian ketik Blogger CSS. Kemudian kalian copy kode html yang saya sediakan di bawah, kemudian kalian paste kan di bagian bawah Blogger CSS tadi seperti gambar di bawah ini. Setelah selesai, klik Simpan Tema.

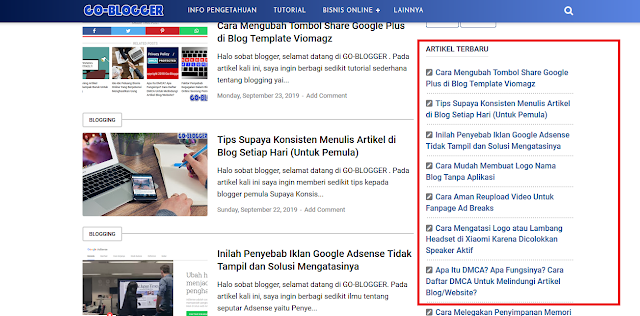
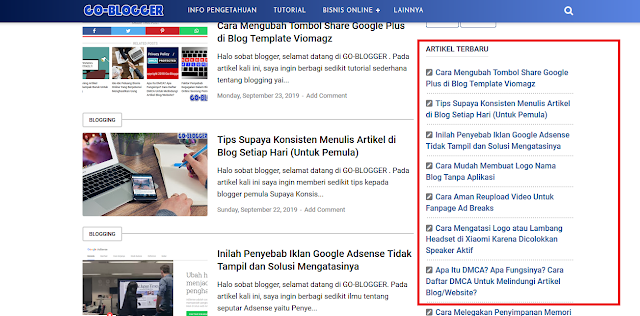
Keempat Kemudian beri judul sesuka kalian, misalnya Artikel Terbaru/Recent Post/Postingan Terbaru. Lalu di bawahnya isikan kode html yang saya sediakan di bawah. Kemudian Simpan.
NB : Pada kode yang saya warnai merah di atas, maksudnya adalah jumlah artikel yang muncul di widget recent post. Kalian bisa mengubahnya sesuka kalian.
Nah, begitu saja tutorialnya sobat blogger. Mudah sekali kan, pemula juga pasti bisa mempraktekan tutorial ini. Jika ada yang belum paham, bisa tinggalkan komentar. Terima kasih telah menyimak tutorial ini. Semoga bermanfaat dan Terima Kasih.
Baca Juga : Cara Indeks Artikel Blog Google Webmaster Tools 2019 Dengan Cepat

Saya mendapat ilmu ini dari channel Youtube Mas Timon. Saya sangat berterima kasih pada Mas Timon karena Mas Timon saya jadi lebih paham tentang dunia blogging dan semangat untuk menekuni blog ini. Oke, widget ini sangat mudah dibuat, kalian bisa praktekan di blog kalian agar blog kalian juga menjadi keren dan simple. Widget recent post ini juga membuat blog menjadi ringan saat diakses. Langsung saja silahkan simak tutorialnya.
Baca Juga : Cara Mengubah Tombol Share Google Plus di Blog Template Viomagz
Cara Membuat Widget Recent Post (Postingan Terbaru)
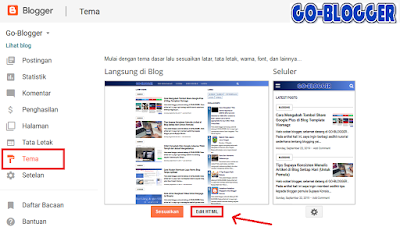
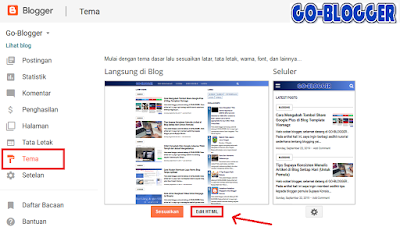
Pertama Masuk ke Dashboard Tema blogger, kemudian klik Edit HTML.
Kedua Klik pada kode html kemudian tekan ctrl+F, kemudian ketik Blogger CSS. Kemudian kalian copy kode html yang saya sediakan di bawah, kemudian kalian paste kan di bagian bawah Blogger CSS tadi seperti gambar di bawah ini. Setelah selesai, klik Simpan Tema.
/* Artikel Terbaru */Ketiga Setelah tema tersimpan, kalian masuk ke dashboard tata letak blogger, kemudian pilih Tambahkan Gadget pada Widget Sidebar. Kemudian akan muncul pop-up, lalu tambahkan HTML/JavaScript.
.artikel-terbaru ul li {
border-bottom: 2px dotted $(label.border.color);
padding-bottom: 8px;
margin-bottom: 8px;
font-weight: 500;
}
.list-label-widget-content ul li, .LinkList ul li, .PageList ul li {
border-bottom: 2px dotted $(label.border.color);
padding-bottom: 5px;
}
.artikel-terbaru ul li:before, .list-label-widget-content ul li:before, .LinkList ul li:before, .PageList ul li:before {
content: "\f14b";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
margin-right: 6px;
}
.artikel-terbaru ul li:before {
content: "\f14b";
}
.list-label-widget-content ul li:before {
content: "\f07b";
}
.LinkList ul li:before {
content: "\f14c";
}
.PageList ul li:before {
content: "\f249";
}

Keempat Kemudian beri judul sesuka kalian, misalnya Artikel Terbaru/Recent Post/Postingan Terbaru. Lalu di bawahnya isikan kode html yang saya sediakan di bawah. Kemudian Simpan.
<div class='artikel-terbaru'>Setelah itu kalian cek di blog kalian, apakah widget sudah muncul dengan benar atau tidak.
<script>
function artikelterbaru(e){document.write("<ul>");for(var t=0;t<e.feed.entry.length;t++){for(var r=0;r<e.feed.entry[t].link.length&&"alternate"!=e.feed.entry[t].link[r].rel;r++);var n="<li><a href="+("'"+e.feed.entry[t].link[r].href+"'")+'">'+e.feed.entry[t].title.$t+"</a> </li>";document.write(n)}document.write("</ul>")}
</script>
<script src="/feeds/posts/summary/?max-results=10&alt=json-in-script&callback=artikelterbaru"></script>
</div>
NB : Pada kode yang saya warnai merah di atas, maksudnya adalah jumlah artikel yang muncul di widget recent post. Kalian bisa mengubahnya sesuka kalian.
Nah, begitu saja tutorialnya sobat blogger. Mudah sekali kan, pemula juga pasti bisa mempraktekan tutorial ini. Jika ada yang belum paham, bisa tinggalkan komentar. Terima kasih telah menyimak tutorial ini. Semoga bermanfaat dan Terima Kasih.
Baca Juga : Cara Indeks Artikel Blog Google Webmaster Tools 2019 Dengan Cepat



mau nanya gan, cara munculin icon pensilnya gmna ya, saya udah ngikutin step by step nya mlah ga muncul?
ReplyDeleteMasak gk bisa muncul, saya menerapkan cara di atas bisa muncul kok. Coba ulangi lagi sob :)
Delete