Cara Menambahkan Icon Pada Menu Navigasi Blog Agar Tampilan Menarik
Halo sobat blogger, selamat datang di GO-BLOGGER. Pada artikel kali ini, saya ingin berbagi sedikit tutorial seputar blogging yaitu Cara Menambahkan Icon Pada Menu Navigasi Blog agar tampilan blog lebih menarik.

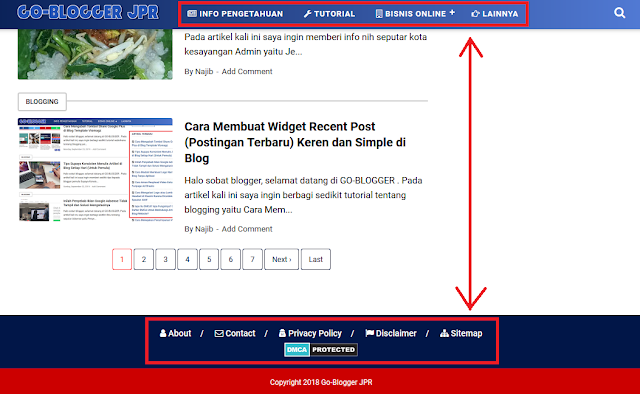
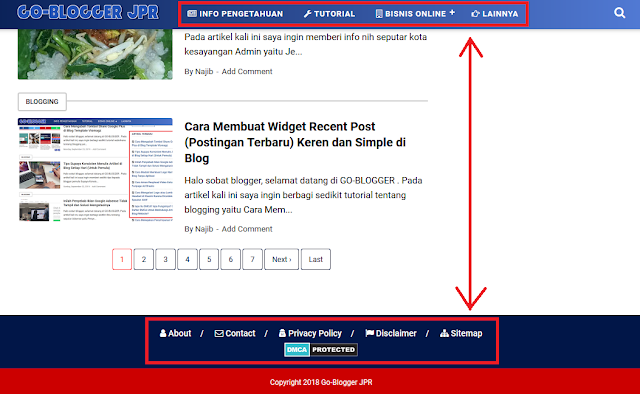
Pernahkah kalian melihat blog orang lain dan di blog tersebut terdapat icon pada menu navigasi? Icon-icon tersebut bertujuan untuk mempercantik tampilan blog agar lebih menarik pengunjung dan pengunjung akan betah berlama-lama di blog tersebut.
Baca Juga : Cara Mudah Membuat Logo Nama Blog Tanpa Aplikasi
Apakah kalian juga tertarik ingin menambahkan icon-icon pada blog kalian sendiri? Untuk menambahkan icon-icon pada blog sangatlah mudah, kita tinggal memilih icon di situs FontAwesome yang sesuai dengan menu navigasi pada blog kita. Untuk lebih jelasnya, silahkan simak tutorial ini sampai selesai.
Cara Menambahkan Icon Pada Menu Navigasi Blog Agar Tampilan Menarik
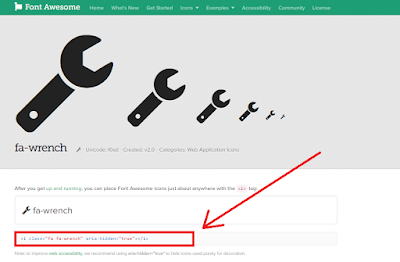
Pertama Kalian masuk ke situs FontAwesome, kemudian kalian pilih icon yang sesuai dengan menu navigasi bog kalian.
Kedua Setelah kalian pilih iconnya, kemudian akan ada kode html, setelah itu copy kode html tersebut. Contohnya seperti gambar di bawah
Ketiga Setelah kalian copy kodenya, kemudian masuk ke dashboard blogger Tema > Edit HTML. Kemudian cari kode html menu navigasi blog kalian, kemudian paste kode html icon tadi di depan nama Menu Navigasi nya.
Contoh : <li><a href='https://gobloggerjpr.blogspot.com/'><i class="fa fa-building-o" aria-hidden="true"></i> Bisnis Online</a>
Kode html warna merah adalah kode html icon yang dicopy tadi.
Kode yang bergaris bawah adalah Nama Menu Navigasi.
Kalian bisa lihat lebih jelasnya pada gambar di atas. Setelah selesai dicopy-paste, kemudian Simpan Tema, lalu cek pada blog kalian apakah icon sudah ditambahkan pada Menu Navigasi. Jika sudah tertambahkan, lakukan copy-paste kode html icon pada Menu Navigasi yang lainnya juga.
Oke, itu saja sedikit tutorial mengenai Cara Menambahkan Icon Pada Menu Navigasi Blog Agar Tampilan Lebih Menarik. Klik link berikut ini untuk tutorial lainnya tentang seputar blogging.
Semoga bermanfaat dan semoga berhasil. Terima Kasih.
Baca Juga : Cara Membuat Widget Recent Post (Postingan Terbaru) Keren dan Simple di Blog

Pernahkah kalian melihat blog orang lain dan di blog tersebut terdapat icon pada menu navigasi? Icon-icon tersebut bertujuan untuk mempercantik tampilan blog agar lebih menarik pengunjung dan pengunjung akan betah berlama-lama di blog tersebut.
Baca Juga : Cara Mudah Membuat Logo Nama Blog Tanpa Aplikasi
Apakah kalian juga tertarik ingin menambahkan icon-icon pada blog kalian sendiri? Untuk menambahkan icon-icon pada blog sangatlah mudah, kita tinggal memilih icon di situs FontAwesome yang sesuai dengan menu navigasi pada blog kita. Untuk lebih jelasnya, silahkan simak tutorial ini sampai selesai.
Cara Menambahkan Icon Pada Menu Navigasi Blog Agar Tampilan Menarik
Pertama Kalian masuk ke situs FontAwesome, kemudian kalian pilih icon yang sesuai dengan menu navigasi bog kalian.
Kedua Setelah kalian pilih iconnya, kemudian akan ada kode html, setelah itu copy kode html tersebut. Contohnya seperti gambar di bawah
Ketiga Setelah kalian copy kodenya, kemudian masuk ke dashboard blogger Tema > Edit HTML. Kemudian cari kode html menu navigasi blog kalian, kemudian paste kode html icon tadi di depan nama Menu Navigasi nya.
Contoh : <li><a href='https://gobloggerjpr.blogspot.com/'><i class="fa fa-building-o" aria-hidden="true"></i> Bisnis Online</a>
Kode html warna merah adalah kode html icon yang dicopy tadi.
Kode yang bergaris bawah adalah Nama Menu Navigasi.
Kalian bisa lihat lebih jelasnya pada gambar di atas. Setelah selesai dicopy-paste, kemudian Simpan Tema, lalu cek pada blog kalian apakah icon sudah ditambahkan pada Menu Navigasi. Jika sudah tertambahkan, lakukan copy-paste kode html icon pada Menu Navigasi yang lainnya juga.
Oke, itu saja sedikit tutorial mengenai Cara Menambahkan Icon Pada Menu Navigasi Blog Agar Tampilan Lebih Menarik. Klik link berikut ini untuk tutorial lainnya tentang seputar blogging.
Semoga bermanfaat dan semoga berhasil. Terima Kasih.
Baca Juga : Cara Membuat Widget Recent Post (Postingan Terbaru) Keren dan Simple di Blog



0 Response to "Cara Menambahkan Icon Pada Menu Navigasi Blog Agar Tampilan Menarik"
Post a Comment